I’ve always had a soft spot for fancy walkthrough tutorials—the kind that use delightful animations to guide you through a product’s features the first time you use it. But if I’m being honest, I don’t usually read them. I’ll skip to the next one unless the animation is truly captivating. How about you? Have you ever actually sat through an entire walkthrough, or do you tend to skip them too?
When we were designing the Vodafone router management app, we wanted to make sure that the dashboard tiles were intuitive and self-explanatory (spoiler: that’s what we hoped for). But, to be safe, we also decided to include walkthrough cards upfront, thinking they'd help users better understand our core features.
However, the results didn’t match our expectations. When the analytics came in, it was clear we had a problem.
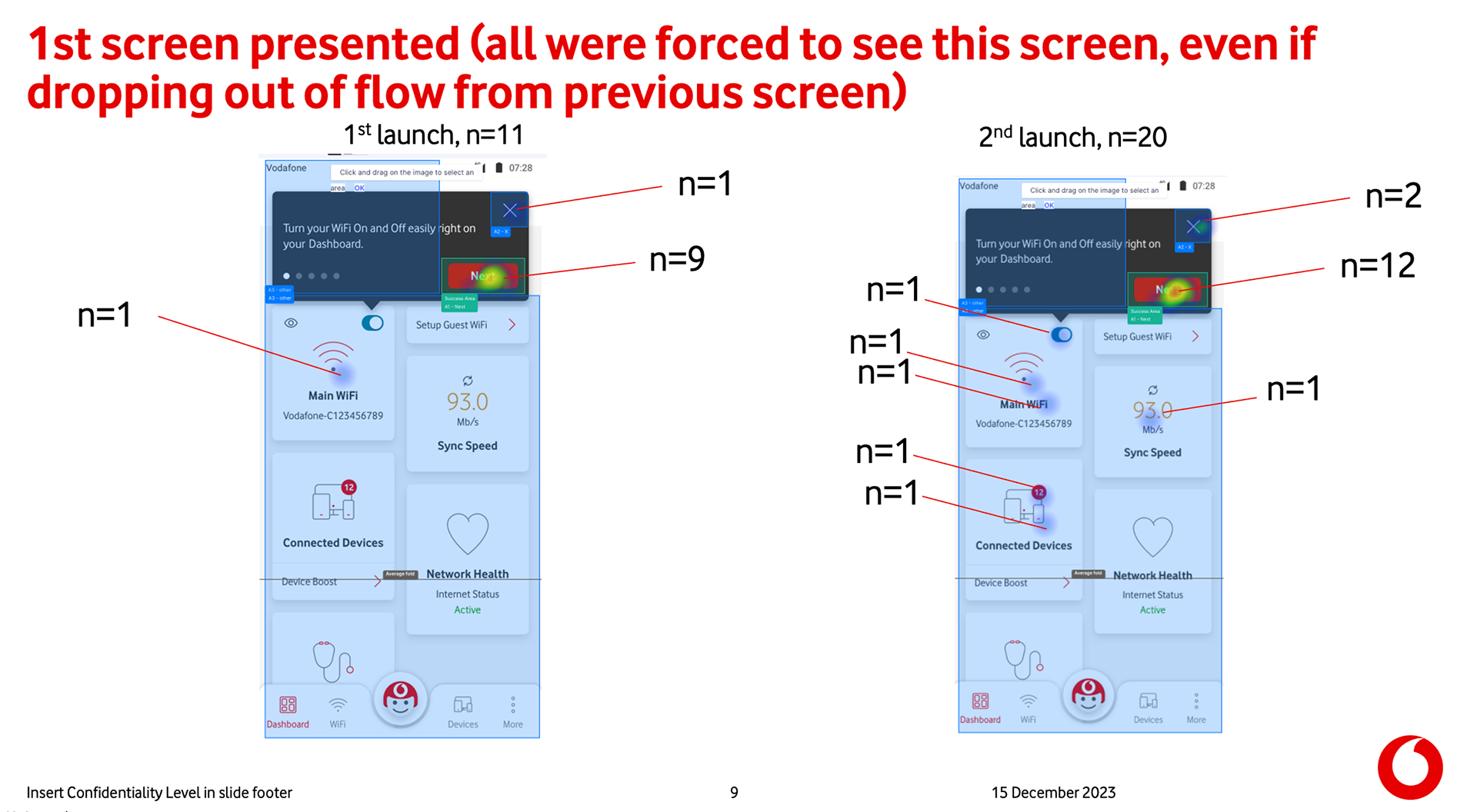
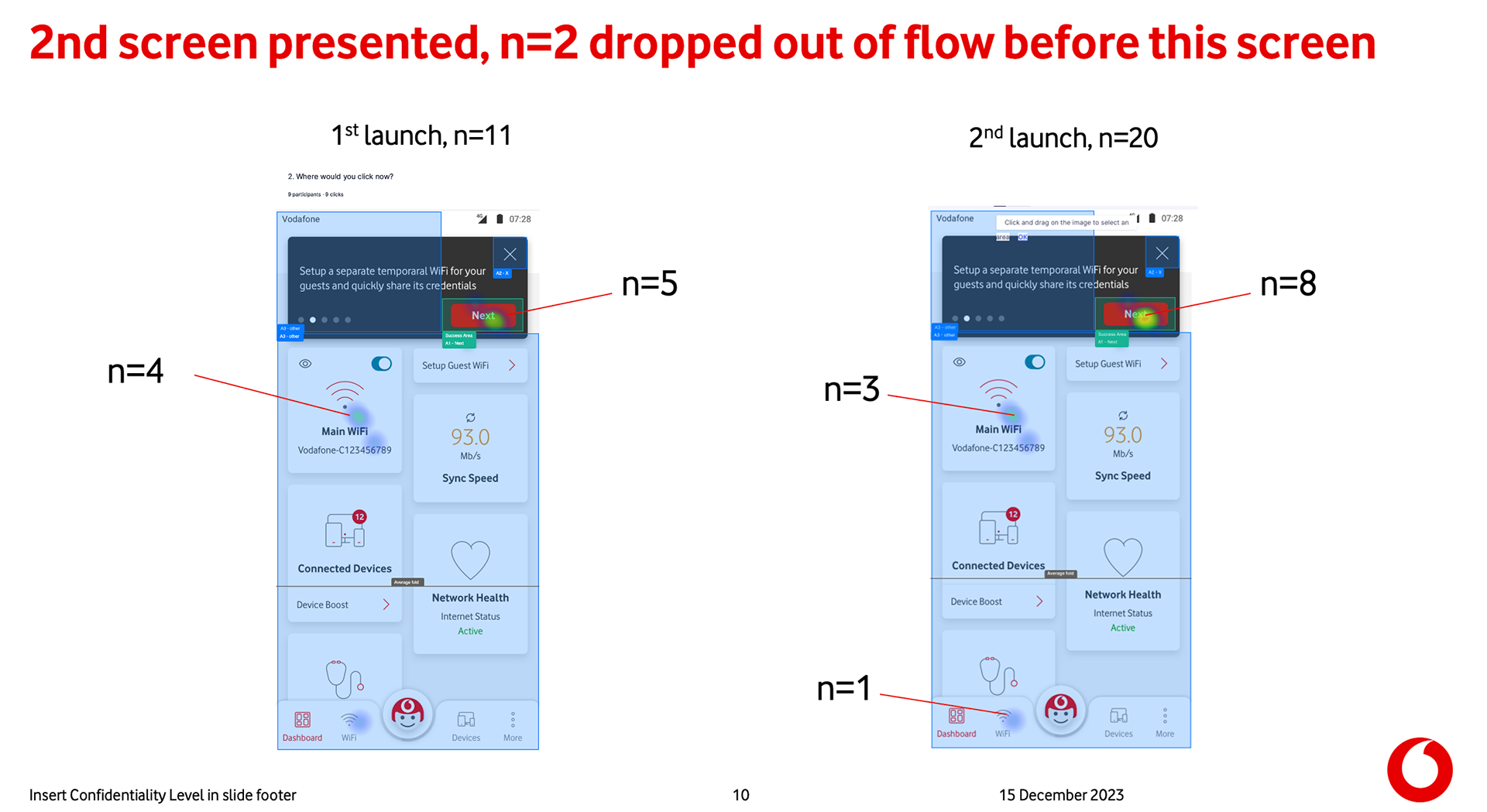
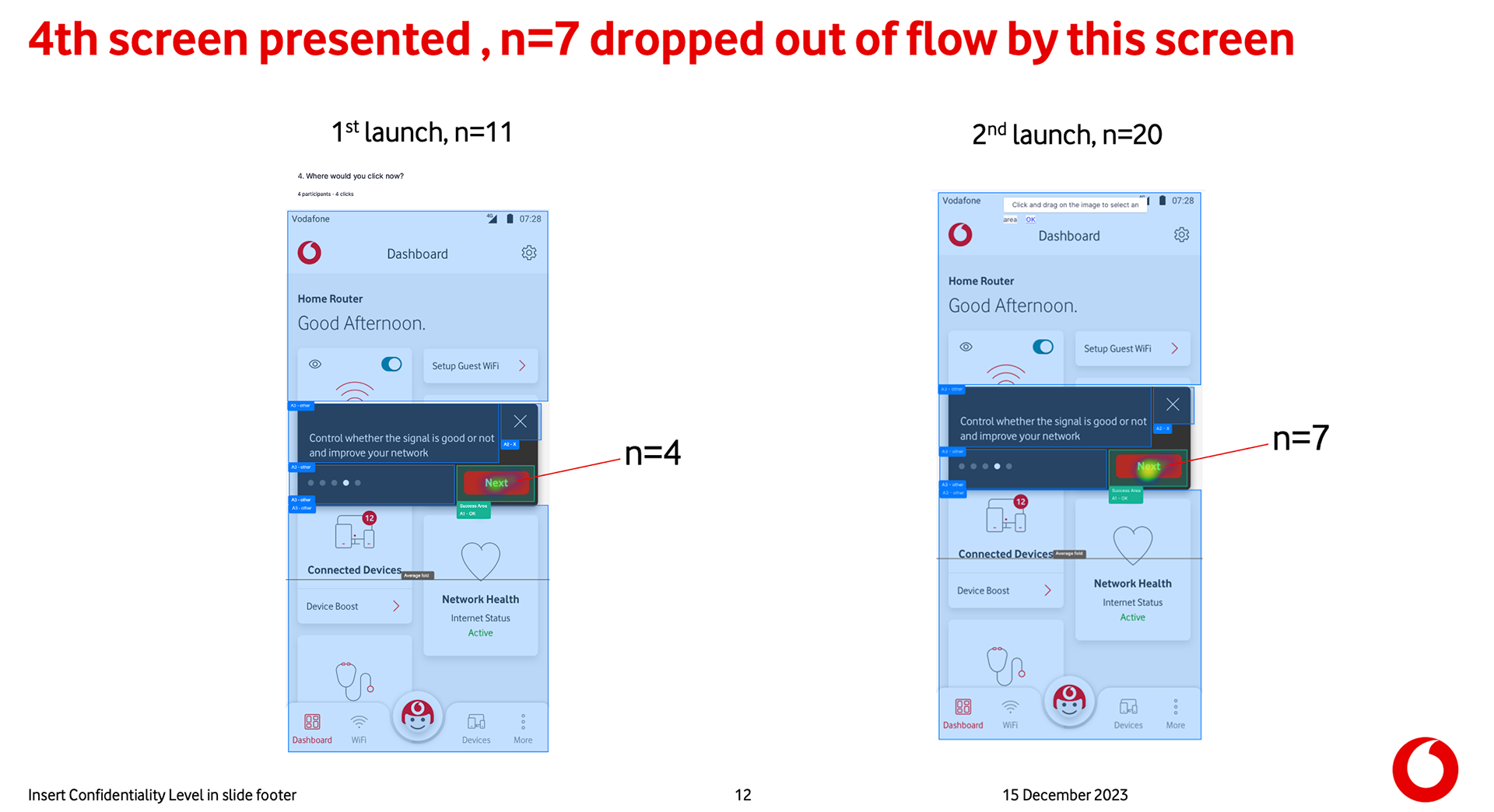
80% of users immediately tapped "skip." Only 20% made it to the second tutorial card, and then—100% drop-off.
80% of users immediately tapped "skip." Only 20% made it to the second tutorial card, and then—100% drop-off.
This got me thinking.
I was left with two burning questions:
I was left with two burning questions:
1. Do we even need walkthroughs?
2. Do users understand the tiles based on their short titles?
2. Do users understand the tiles based on their short titles?
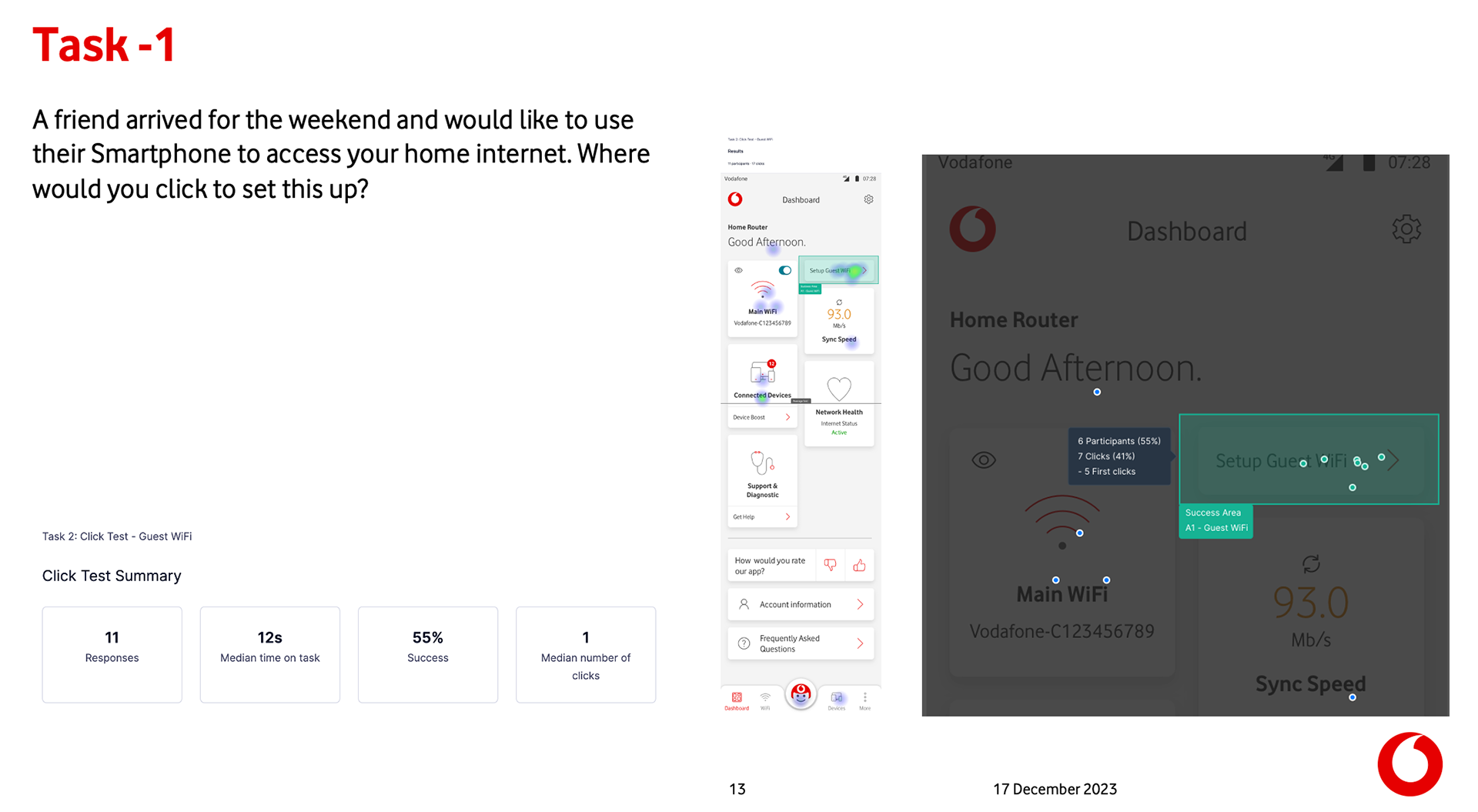
There was only one way to answer these questions: ask the users directly. I decided to gather feedback to see if users could really grasp what each card was about on their own.
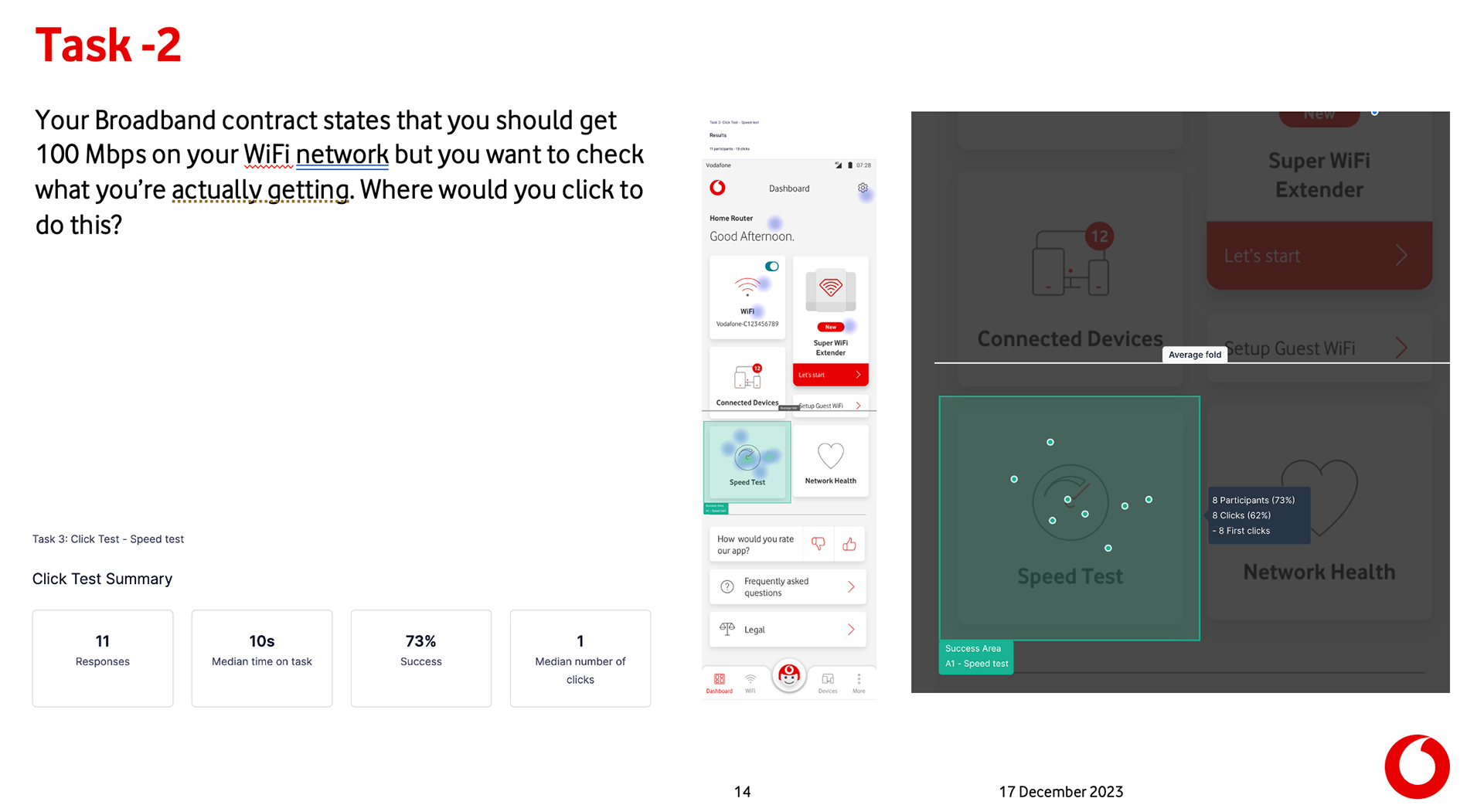
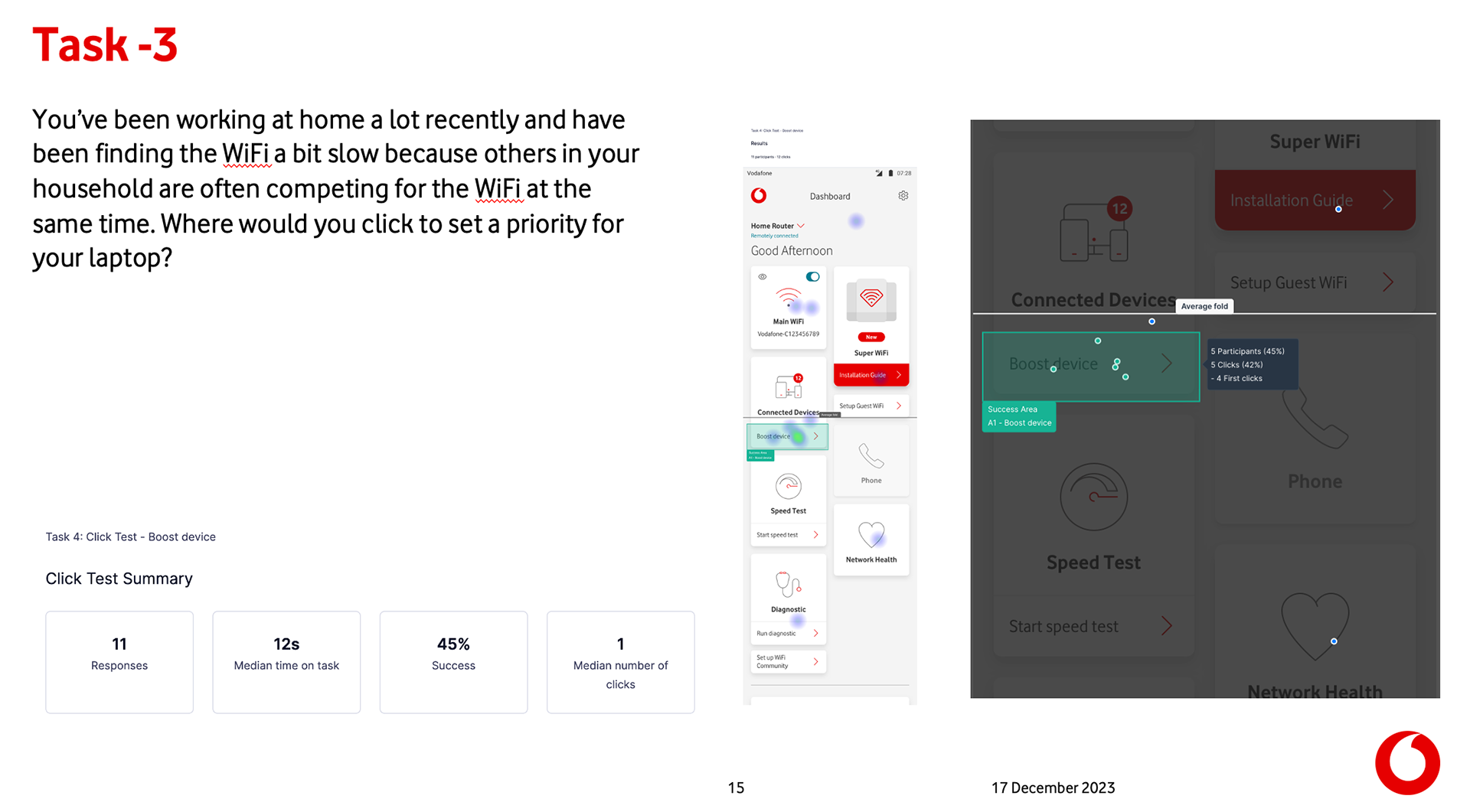
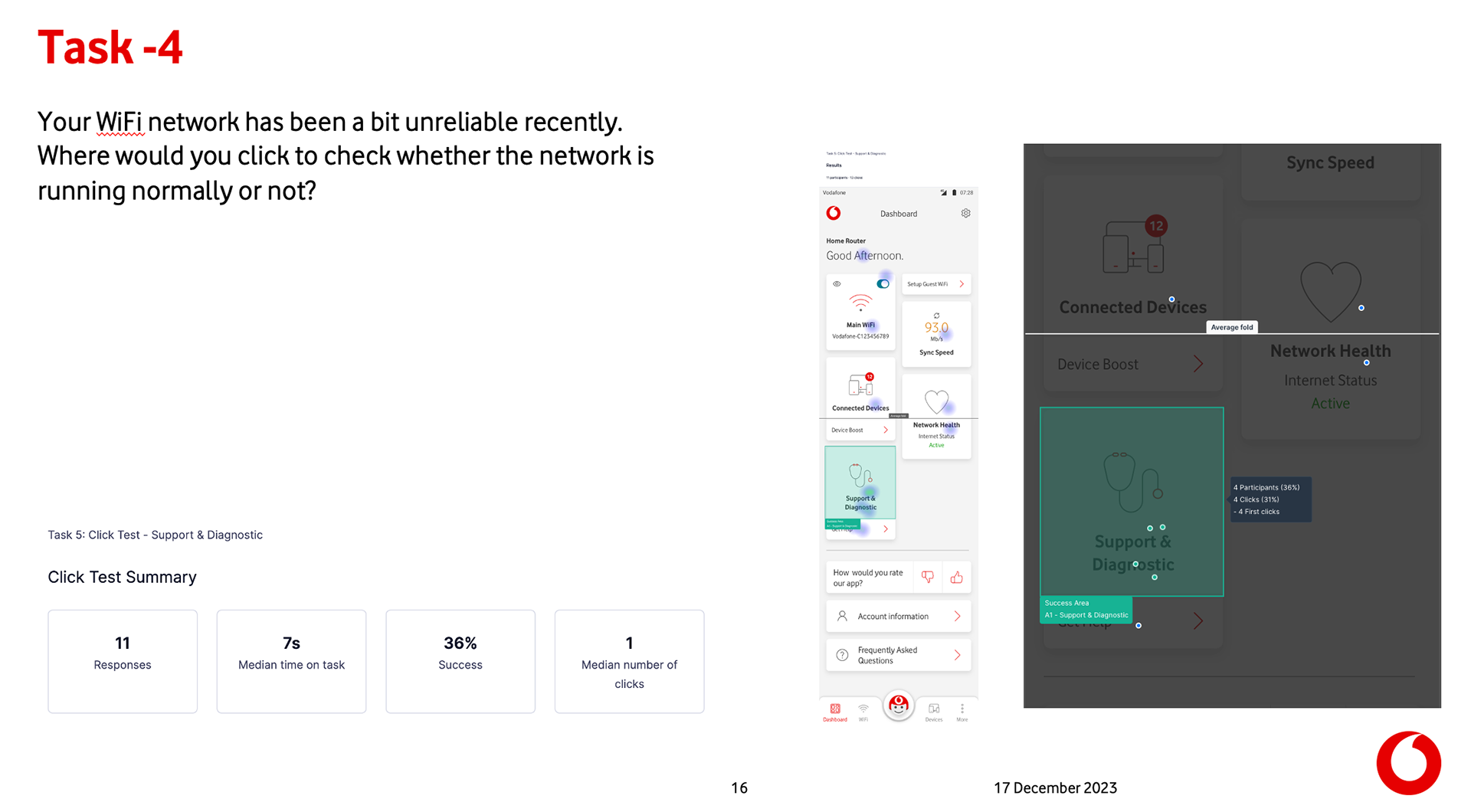
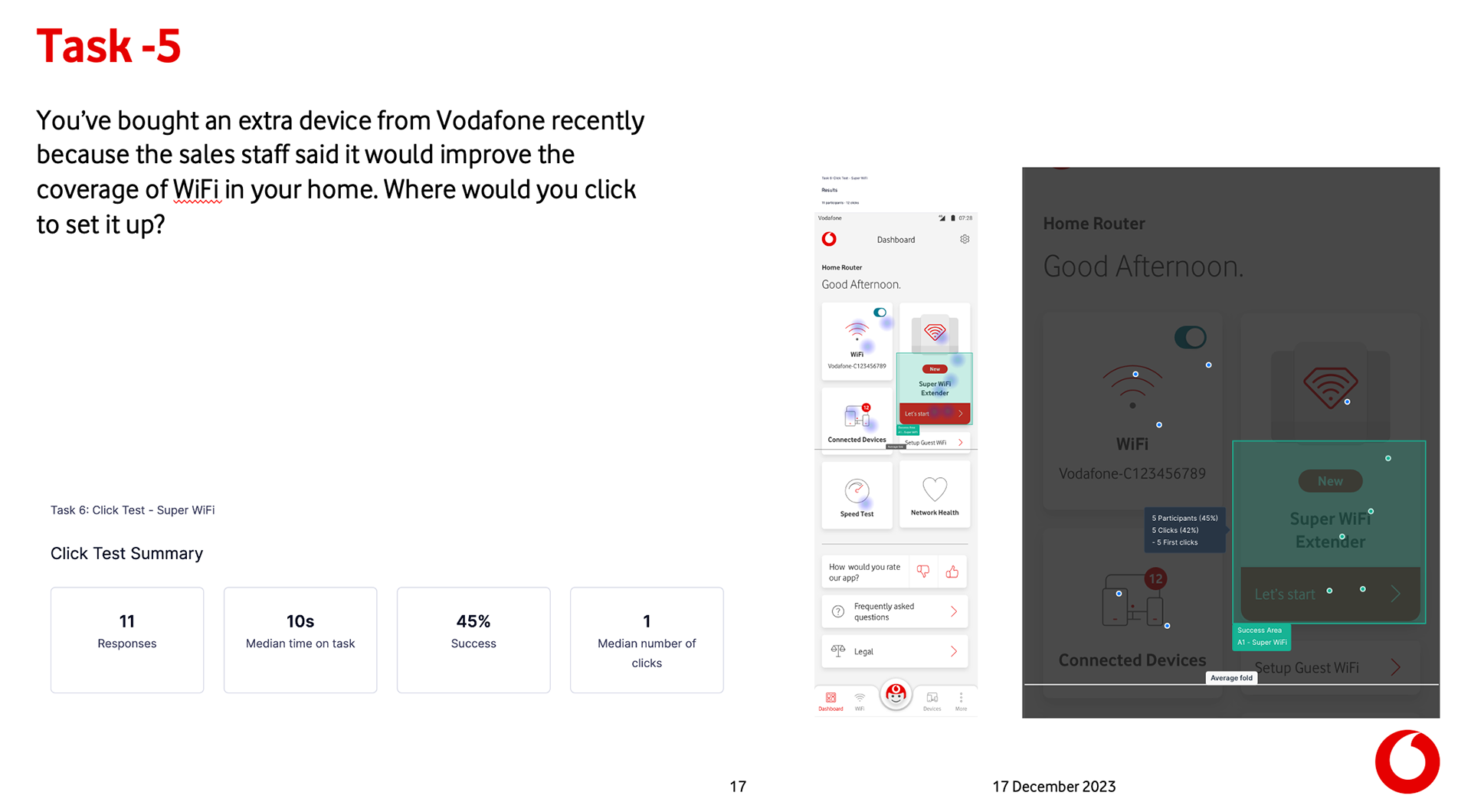
User research - Dashboard tiles






What I discovered was eye-opening. It became clear that only we knew what the dashboard tiles meant. It was as if we had designed them with only ourselves in mind. Maybe this was a classic case of corporate blindness. But regardless, it was time for a change.
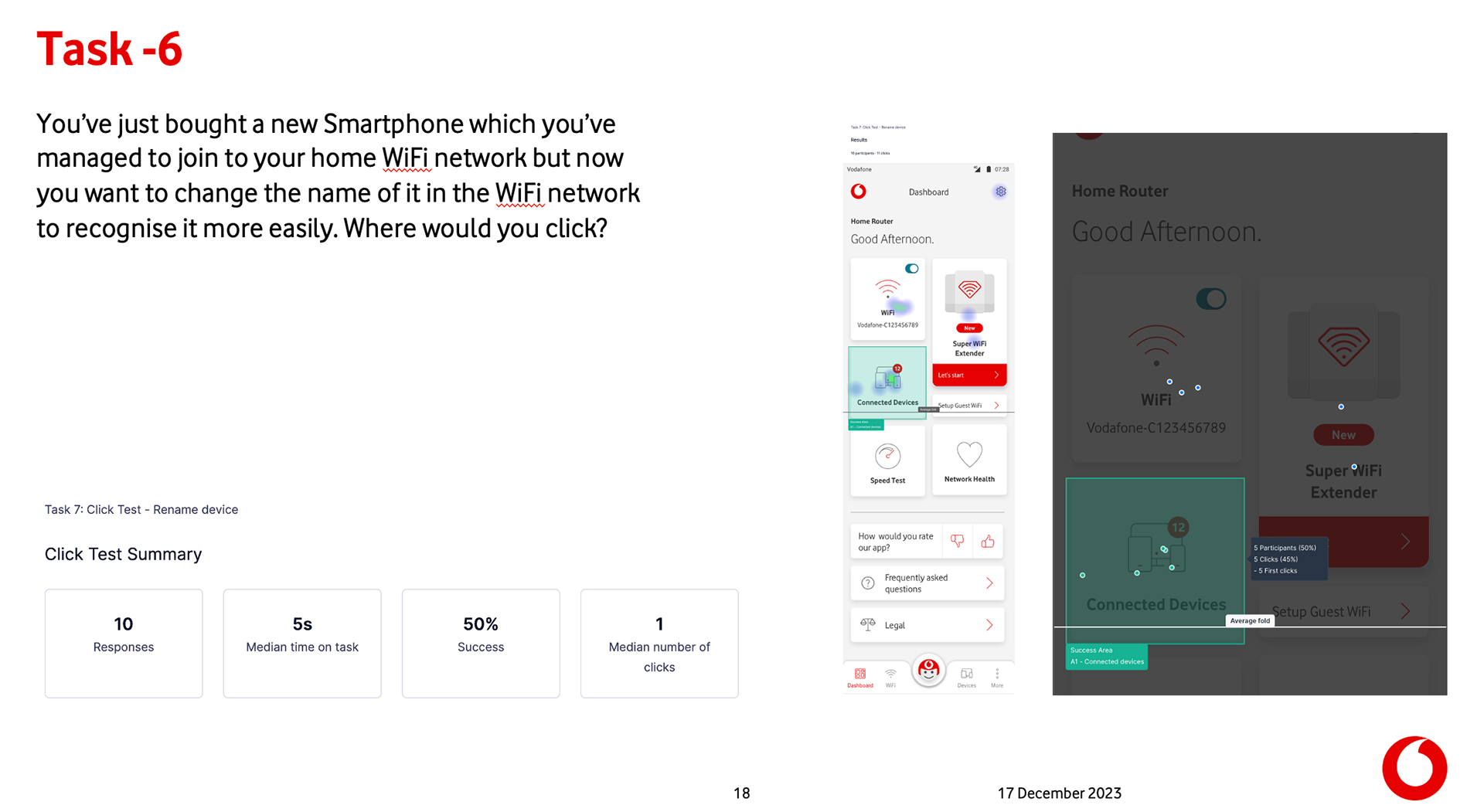
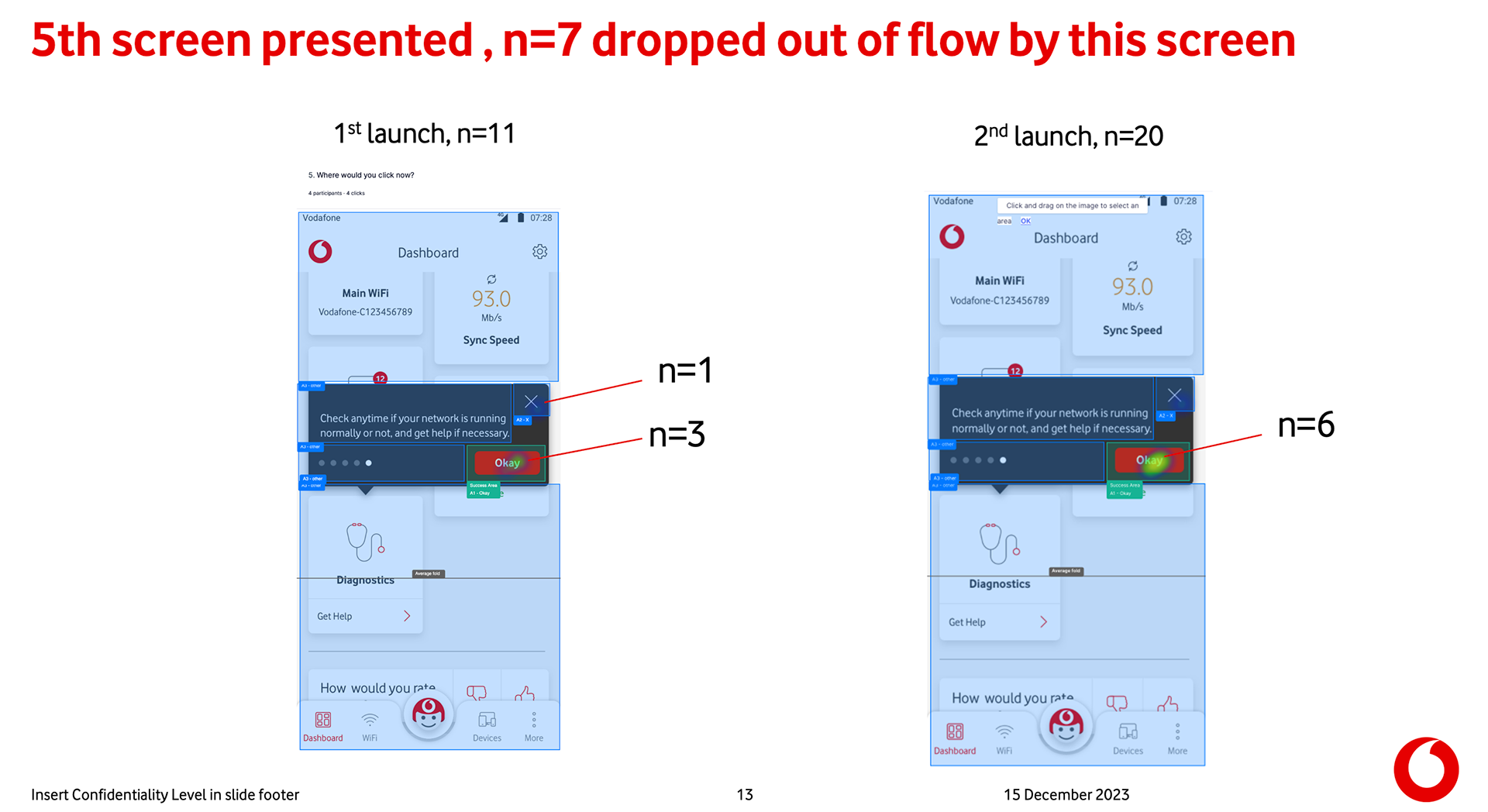
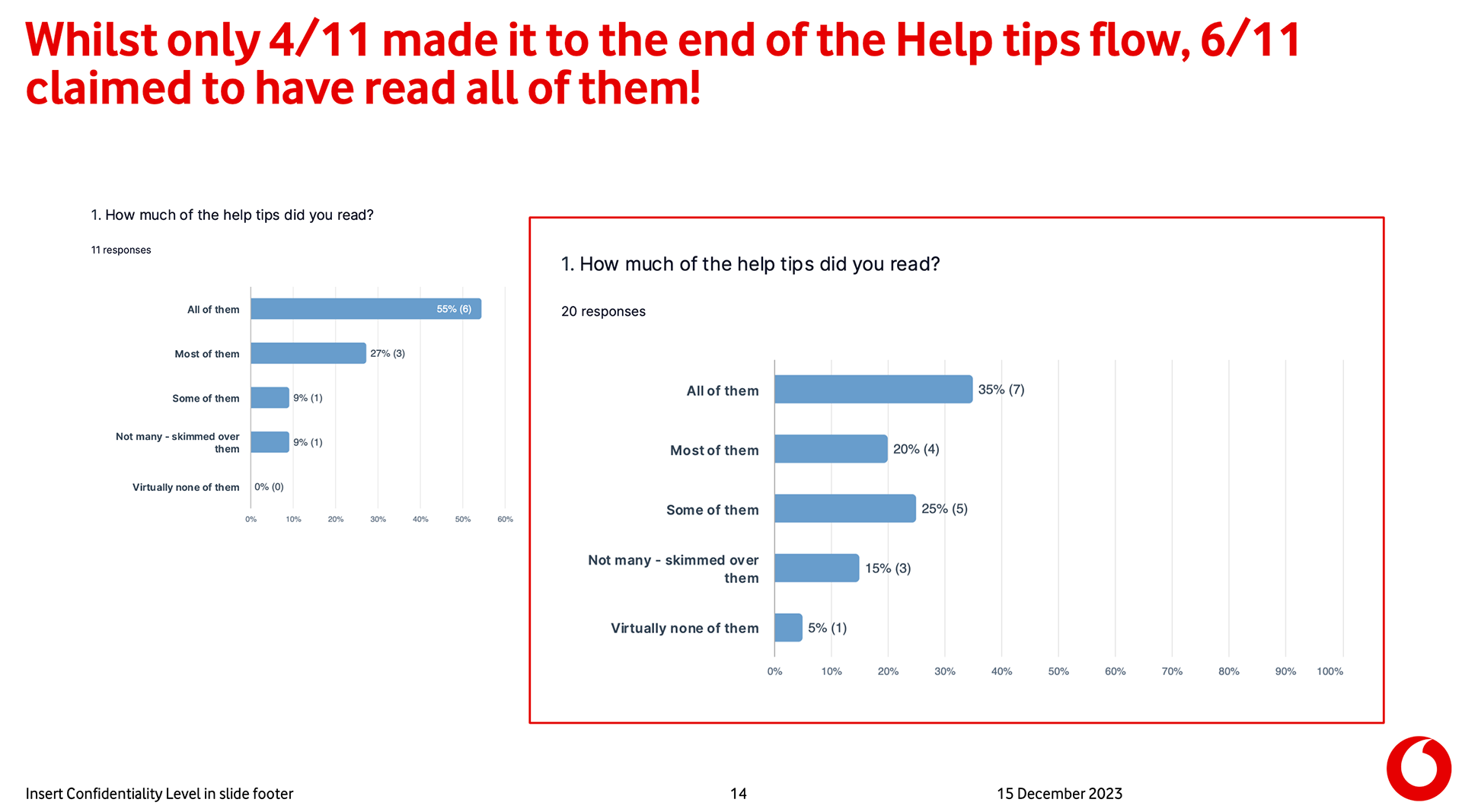
In the second round of research, we decided to try something different. We triggered tooltips while the user was on the dashboard. At the end of the tutorial, we gave them a task: “Please find the iPhone device connected to your network and pause it for an hour.” To our relief, 75% of participants successfully tapped the correct tile—“connected devices”— showing that the tooltips were effective in guiding them to the right action.
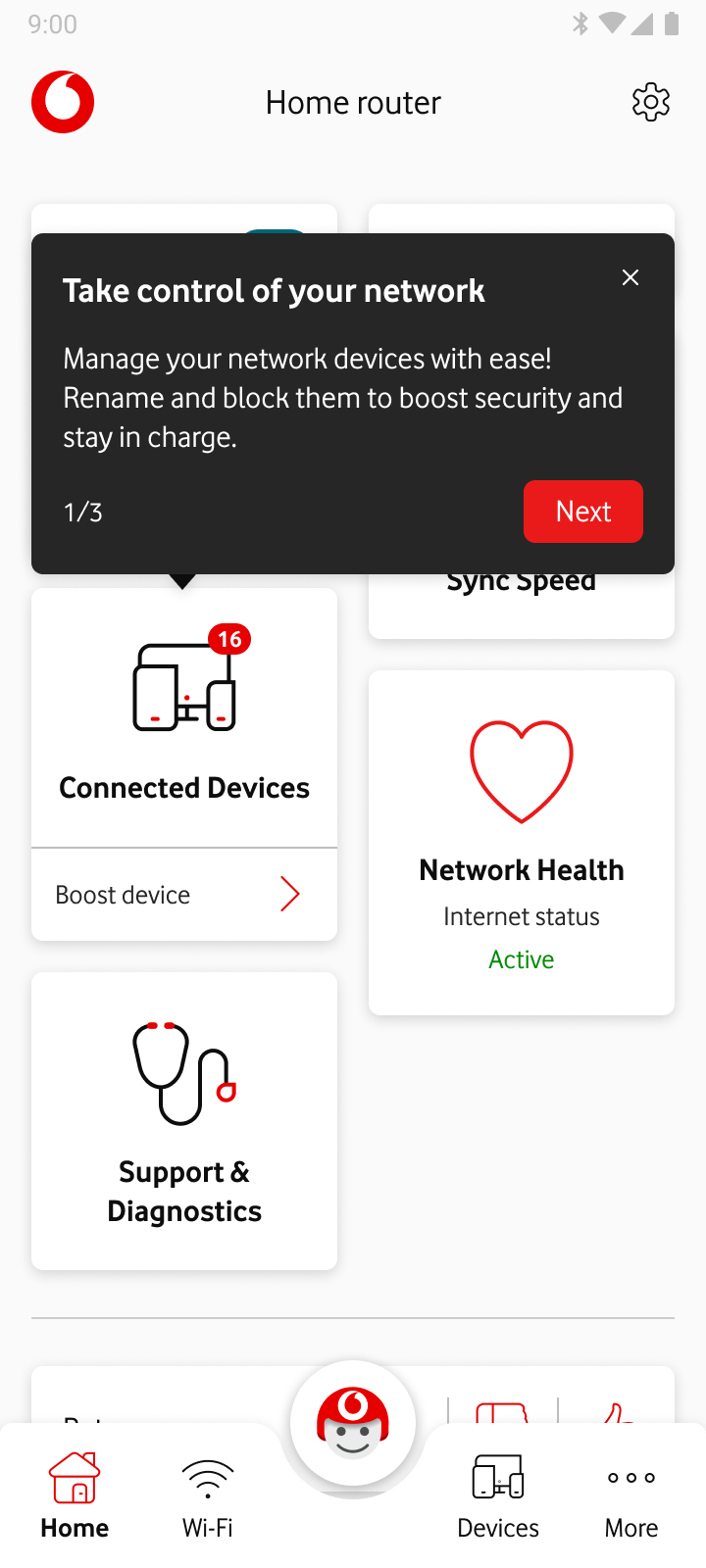
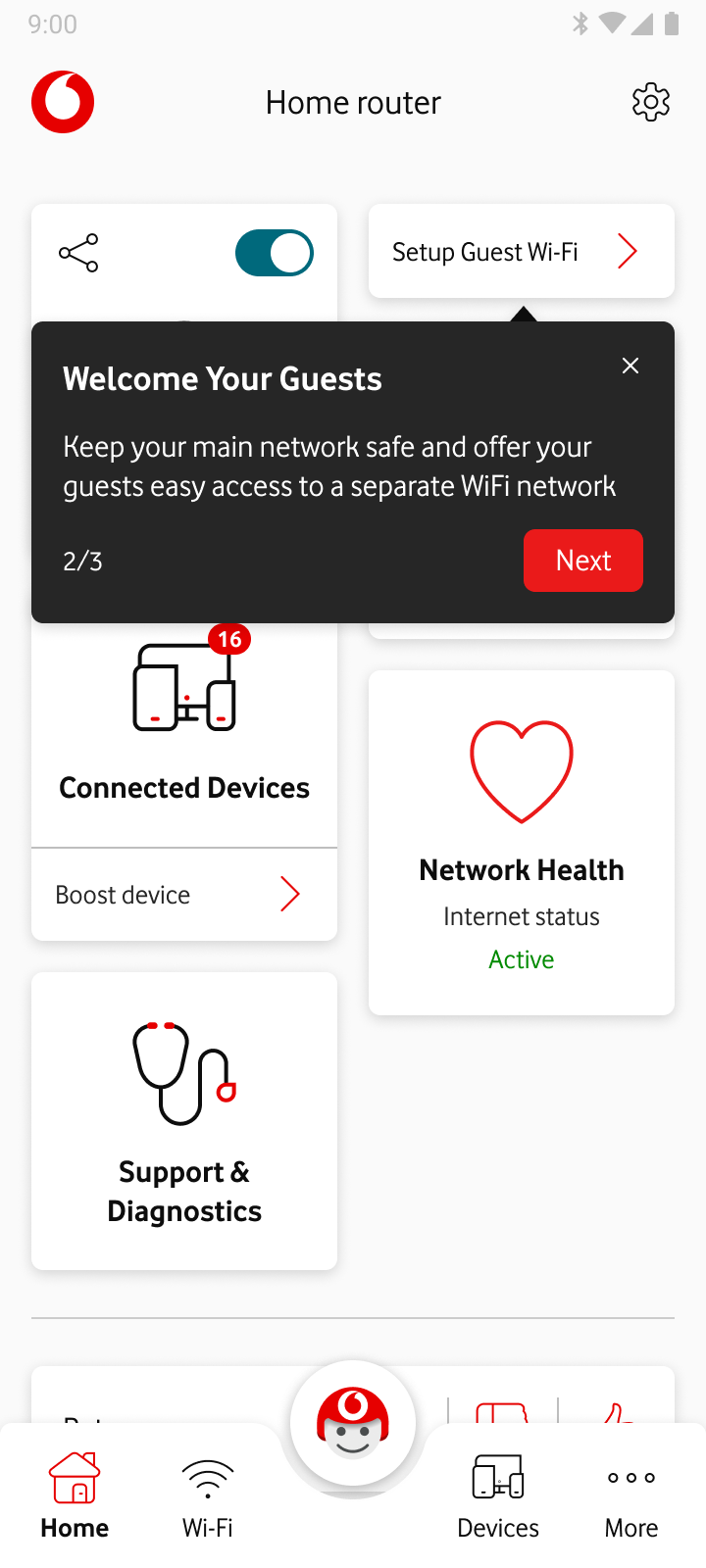
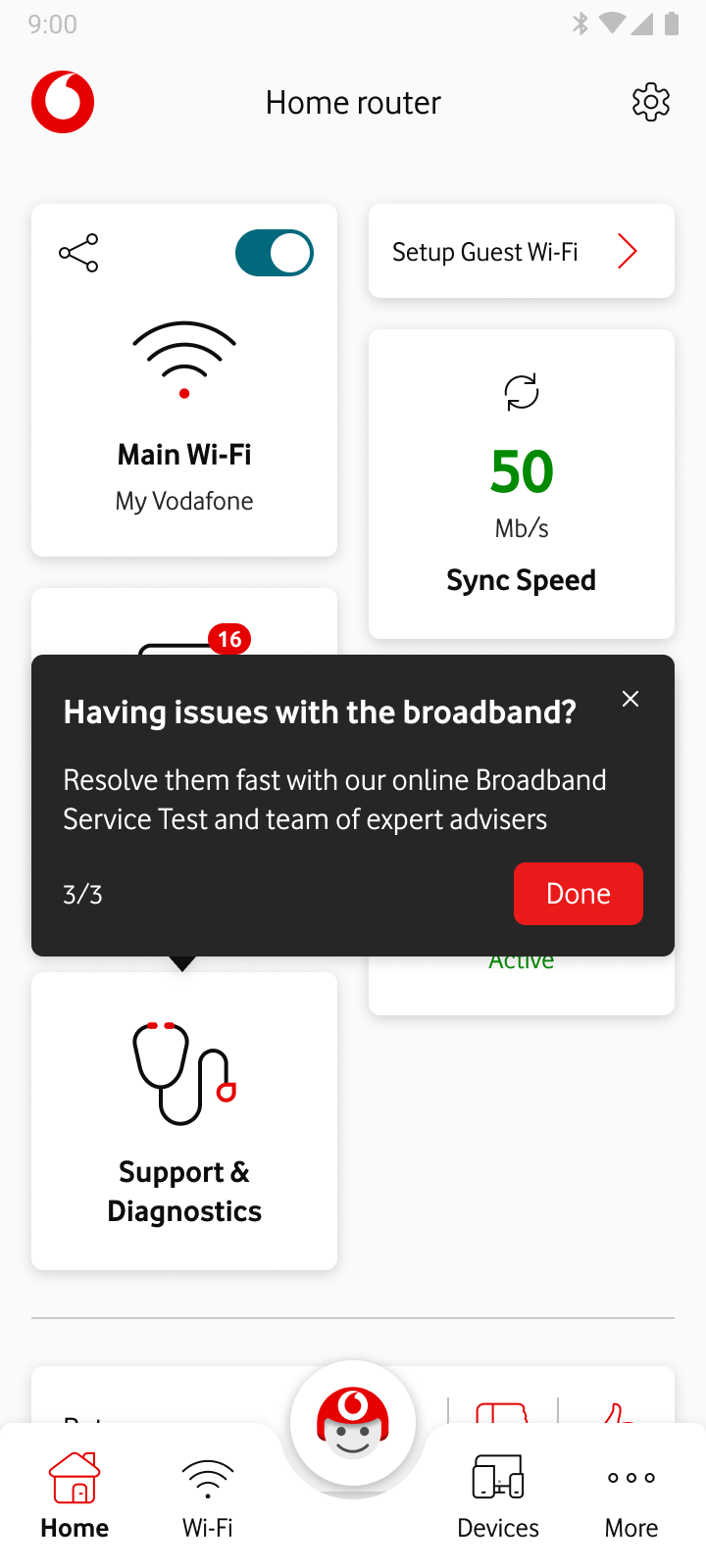
User research - Walkthrough tooltips






From this research, we concluded that limiting the number of tooltips to three was the most effective approach. Tooltips provided a much better user experience compared to walkthrough animations. They were simple, direct, and didn’t overwhelm users. Based on these findings, I highly recommend implementing this strategy to improve the usability and overall success of any product.
Final walkthroughs